今日は、サイト構築歴5年の米国在住の筆者が、ワードプレスでブログやウェブサイトを作る上で、サイトの見た目や作業効率を上げるための必須のアイテム、テーマについて解説します☆
今日はサイト構築ロードマップのステップ③、サイトのテーマを決めよう♪です。
前回の記事では、ドメインについてお話しました。
サイト構築の土台を終えたら、今度はサイトの中身を構築するための準備を行っていきます。
新居に引っ越すことと置き変えると、家の内装を決めるプロセスですね。
その必須アイテムが “テーマ” なのですが、今回はこのテーマについて深ぼってみていきたいと思います。
この記事を読むことで、以下のことを知ることができます。
- テーマはなぜ必要なのか
- テーマ選びの際に気をつけること
- ワードプレスダッシュボードの仕様
- ワードプレステーマの導入方法
- 海外テーマの探し方
- 日本のテーマのおすすめ
サイトをこれから作る初心者の方はもちろん、テーマはどれも同じだろうと思っている方にも、有益な内容になっています。

テーマってなに?

世の中のサイトは様々な用途で作られています。
例えば、会社やビジネスを知ってもらうためのウェブサイトだったり、とある分野のブログだったり。
そして他社の商品の紹介をするアフィリエイトサイトなど様々です。
今回ご紹介するテーマとは、そのサイトの目的に合わせて、サイトの中身を構築することを手助けするツールです。
英語圏では、wordpress themeだったり、wordpress templateという名称で呼ばれています。
日本語でもテンプレートと呼ぶことがありますが、テーマのほうがよく使われている印象です。
テーマの役割

ワードプレスのテーマは、無料のものから有料のものまでありますが、これはなぜ必要なのですか?

サイトの外観や機能を考えると、あると非常に便利なツールだからです。
ワードプレスのテーマは、コーディング力があれば自作することも可能です。
ですが、ウェブデザイナーでない限り、コード初心者には難しい作業になってきます。
そんな手間をかけなくても、世の中には魅力的なワードプレステーマが多数存在しています。
テーマの役割は、以下のようなことがあります。
- テーマを導入することでできること
- ⭐ 簡単に魅力的な外観のサイトが作れてしまう
- ⭐ 目的に合ったサイトが作りやすくなる
- ⭐ 知識がなくてもSEOに強いサイトが作れる
テーマの種類と特徴
ワードプレステーマには多くの種類がありますが、テーマはそれぞれ、どんな用途に使え、何に特化しているのかが違います。
大きく種類分けするならば、以下の3つに分けられます。
- ビジネスサイト用テーマ
- ブログ・アフィリエイト用テーマ
- EC用テーマ
ビジネスなどのウェブサイト用に作られたものもありますし、ブログ用やアフィリエイトに適した外観が作れるものや、ECサイトが作りやすいものなど様々です。

ECサイトとは、E−Commerce、つまりネットショップのことです☆
ですので、”何を目的にサイトを作るのか” を考えたとき、そのテーマが自分の用途に適切かどうかを調べなければならないんですね。
またテーマによっては、収益化するための便利な機能がついていたりとか、SEO対策がバッチリできているものなど、付いている特徴も違うのです。
有料テーマ購入は必須?

ここで少し余談を挟みますが、有料テーマの必要性の論議はいつも問われているものですよね。
個人的な意見としては、”有料テーマの方が良いことが多いけど必須ではない” です。
世の中には無料テーマもたくさんある中、それでも有料のテーマが多々出回っているというのは、無料テーマとは明らかに差別化できているからですよね。
有料テーマには、そのテーマにしかない外観のカスタマイズ機能が付いていたり、強固なSEO対策が既に施されているものや、購入後のケアやサポートがあるものなど、
無料のテーマでは得られないベネフィットが得られる可能性が高いことは確かです。
しかしこれは、有料なら何でも良くて、無料が全て悪い、ということではありません。

私が以前使っていた英語圏の有料テーマでは、サポートも別途有料で、購入して1年以内で更新が止まってしまったんです。
サイト制作していると、どんなものにも更新(アップデート)がついて回ります。
例えばお使いのサーバーや、プログラムのアップデート。
ワードプレスやそのテーマ、プラグインなど、サイト制作を1ヶ月でもしていれば、何かしらのアップデートに出くわします。
近年は全て自動でアップデートしてくれるようになっていますが、一昔前までは何でも手動でした^^;
アップデートは大切で、サイト制作がしやすくなったり、便利な機能が追加されたり、といった利点があります。
購入したテーマのアップデートがいつ停止されるかは、購入前に分かることではないですが、結局私が購入したテーマはそこから一切更新しませんでした。
その後どんどん新しい魅力的なテーマが出てきて、今では使っている人はいないのでは?と思われるほど、古く使い勝手が悪いテーマに。。
それでいてサポートも別途有料だったため、すぐに使えないテーマになってしまったんですね。
ですが一方で、無料なのに有料級のテーマも存在することは事実です。

このブログではCocoonのテーマを使っていますが、これだけカスタマイズしやすく、有料級の機能が付いているのに完全無料。それでいてサポート体制も万全です♪
私が知る限り、コクーンは私が最初にワードプレスを開始した2016年にもあったテーマですが、今でも色んな方に愛用され、未だに更新され続けています。
このように、有料テーマ=必ずしも良い、というわけではないのでご注意下さい。
テーマを選び方

そうなんですね。では失敗しないためにはどのようにテーマを選べば良いのでしょうか?

自分の作りたいサイトに特化した種類のテーマから、更に自分にとって必要な機能が付いているテーマを選べばOKです♪
まず、テーマを選ぶ前にしておきたいことは、
構築したいサイトの種類に合ったテーマ候補を絞ること
作りたいサイトがブログなのか、会社のウェブサイトなのかなど、目的に合わせたテーマの候補をいくつか探します。
そこからスクリーニングに入るのですが、スクリーニングで大事なことは、自分にとって何が優先なのかを考えることです。
例えば、以下のようなポイントを見ていくことをおすすめします。
- シンプルでいいからとにかく超初心者でも分かりやすいこと
- SEO対策が施されていること
- 外観のデザインが選べること
- コーディングなしでカスタマイズしやすいこと
- コーディングでカスタマイズがしやすいこと
- 収益化しやすい機能が揃っていること
サイト制作が初めてでも、パソコンスキルは人それぞれなので、全くの初心者であれば、機能は少なくシンプルなテーマが良いでしょうし、
ある程度マークアップができる方なら、カスタマイズしやすいテーマが良いかもしれません。
あとは女性の場合、外観にこだわったサイトを作りたい方も多いと思いますので、その場合、そのテーマのデザインが自分の好みと合っているかとか、デザインの選択肢があるか、というのも大事ですね。
テーマを選ぶ際に気をつけること
テーマを探していると、たくさんの選択肢があり楽しくなってしまいますが、こちらにテーマ選びで気をつけることをまとめました。
テーマを選ぶ際に気をつけること
⭐ テーマの使いやすさがどの程度か?
⭐ 自分がほしい機能がテーマそのものに付いているのか?
⭐ グーテンベルグに対応しているか?
⭐ 使用言語がテーマデザインと合っているか?
⭐ トラブルがあった場合のサポート体制はどのようになっているのか?
まず、多くのテーマにはデモ機能があり、英語圏でもDemoという名称で存在します。
これは、そのテーマがどんなふうに使えるのか、購入前に確かめることができる機能です。

デモで試すことで、サイト制作の難易度が自分に合っているかが分かりますので、ぜひ購入前に試してみてくださいね♪
一見シンプルなテーマでも、コードが分からないと使えないテーマもあったりします。
例えば、現在のテーマはどんどん発達していて、記事のスライドショーやおすすめカードなど、素敵な外観に施すための様々な機能が備え付いているテーマがあります。
しかしこういった機能が、本当にテーマに付いているのか、もしくはプラグインの導入やコードをかかないとできない仕組みなのか、は事前に必ず確認して下さい。
以前、サイドバープロフィールが作れない、とご相談いただいたことがあったのですが、その方のお使いのテーマを見ると、そもそもサイドバープロフィール自体なかったんですね。
今ではどのテーマにも当たり前に付いていますが、当時はそういったテーマが普通に存在していました。
こういった場合にできることは、コードを書いて自作するか、プロフィールが作れるプラグインを使うしかありません。

プラグインは簡単に言うと、使いたい機能を足すプログラムだよ。
そして、使いやすさにも関連するのが、グーテンベルグ対応かどうかです。
グーテンベルグとは、近年ワードプレスに搭載されるようになったブロックエディタです。
グーテンベルグを使うと、ブロックごとの移動が簡易で、コードを一切使わず記事がかけるので、投稿の見た目に近い状態で記事を書くことができます。
今から始める方で、パソコンも初心者の方は重宝されるはずです。
それ以前は、クラシックエディタというツールを使い、HTMLコードを使いながら記事を書いていくことが主流でした。
ですので、もともとクラシックエディタに慣れている方だと、逆にグーテンベルグが難しかったりもしますね^^;

このブログでは練習のつもりでグーテンベルグを設定しましたが、慣れるまでとても大変でした。。
今ではグーテンベルグが使えるテーマがほとんどですが、ものによっては対応になっていないテーマもありますので、必要な方はここも確認しておきましょう。
また、海外のテーマを選ぶ際に気をつけたいのが、使用言語との相性です。
海外のテーマには、うっとりするような素敵なものが多くありますが、テーマによって使えるフォント(字体)が決まっていますので、日本語のフォントでは合わないことはよくあります。
場合によっては、プラグインの使用やGoogleフォントを取り入れて、フォントを変えることができますが、細部までうまく変換されなかったり、不都合が生じやすいんですね。
ですので、海外テーマで日本語を使う場合は、フォントの選択肢も予め確認しておくのが無難です。
最後に、テーマを使用している中で疑問が生じることはよくありますが、そういったもしもサポートが必要になった場合はどうしたら良いのか、というのも購入前に調べておく必要があります。
購入者専用の掲示板やサイトがあったり、サポートが別途有料になっているなんて場合もあります。
中には、一切サポートはないので自分でなんとかしてね、といったものもあると思います。
ですので、そういったもしものことも考えて、テーマを選ぶようにしましょう。
テーマは途中で変更できる?

でも、実際使ってからじゃないと分からないこともあると思うのですが、テーマは一度使い始めたら変えられないのでしょうか?

できますが、基本的にはおすすめしません。
サイト作成している途中でテーマを変更することはできますが、長く運営していればしているほど、その変更は大変な作業になります。
変更をオススメしない理由はこちらです。
- サイト制作途中のテーマ変更をオススメしない理由
- ⭐ テーマ独自のショートコードがある場合、それを全て変更する必要がある
- ⭐ テーマコードそのものをカスタマイズしている場合、全て無効になる
- ⭐ グーテンベルグを使用している場合、見た目が崩れる可能性がある
⭐ 外観のためにプラグインを使用している場合、手直しの必要性が出ることも
まず、お使いのテーマ独自のショートコードがあった場合、他のテーマに変更した時点で一切反映されなくなります。

ショートコードはとはそのテーマ内だけで通用する簡易コードのことだよ。
ですので、ショートコードの箇所を全て一つずつ直していく作業をしなければなりません。
また、テーマのコード内をカスタマイズしている場合も、追加CSSに何か追記している場合も、それらは一切引き継がれませんので、追加・変更箇所は必ずバックアップを取る必要があります。
また、もしもグーテンベルグで記事を書いている場合、コードがどのようになっているのか分からないことも欠点です。
例え新しいテーマでもグーテンベルグを設定したとしても、変更中にバグが生じることも考えられます。
私はこれまで、クラシックエディタ間でのテーマ変更をしたことがあるのですが、幸い記事数も少なく、そこまで崩れはなかったのですが、問題はプラグインを使用していた箇所でした。
サイトの見た目のためにプラグインを使用している場合、テーマ変更によりズレが生じる可能性もあります。
これは実際やってみないと、本当に変化するか分からないのですが、見た目が変になってしまった場合、それらも直す必要が出てきます。
ですので、後から変えなくても良いように、テーマ選びは下調べをしっかり行ってから導入しましょう♪
テーマを設定しよう

テーマも決まりさっそく導入したいのですが、その前に、ワードプレスの画面が分からないので教えて下さい。

はい、最初にワードプレスダッシュボードの仕様を確認し、そのあとにテーマを導入していきましょう。
ワードプレス内の仕様を解説
まずは、テーマをダウンロードする前のまっさらな状態で、ワードプレスのダッシュボード画面の解説をしていきます。
文字で書くよりも動画で見たほうが良いので、よろしければこちら2つの動画をご覧ください♪
テーマを導入してみよう
コクーンを例に取り、ワードプレスへのアップロード、設定の方法を解説しています☆
英語圏のテーマの探し方

では最後に、海外テーマの探し方と、日本でおすすめのテーマをご紹介します☆
できることなら、海外でのおすすめのテーマもご紹介できれば良いのですが、これまで私が使ったことがあるテーマは、今では古くなっていて、それなら他のテーマの方が良いと思いました。
そこで、ここでは英語圏でのテーマの探し方と、後半は日本のテーマのおすすめをご紹介します。
海外テーマはマーケットプレイスを利用しよう
英語圏には本当に数え切れないほどのテーマが存在しています。そんな中、一番効率の良いおすすめの探し方は、マーケットプレイスを使うことです。
- 外部のマーケットプレイス
- レンタルサーバーやワードプレス内のマーケットプレイス
私が当時購入したテーマは、どれも外部のマーケットプレイスから購入したものでした。
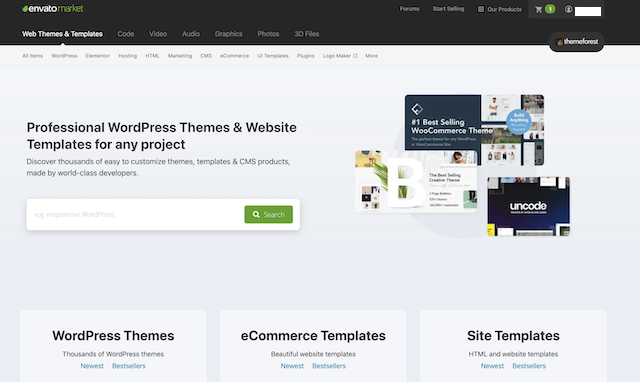
そのサイトがEnvato Marketです。

Themeforestという名前で検索しても出てくるのですが、ここはクリエーターが誰でもワードプレステーマや写真、ビデオ、プラグインなどを販売することができる場所です。
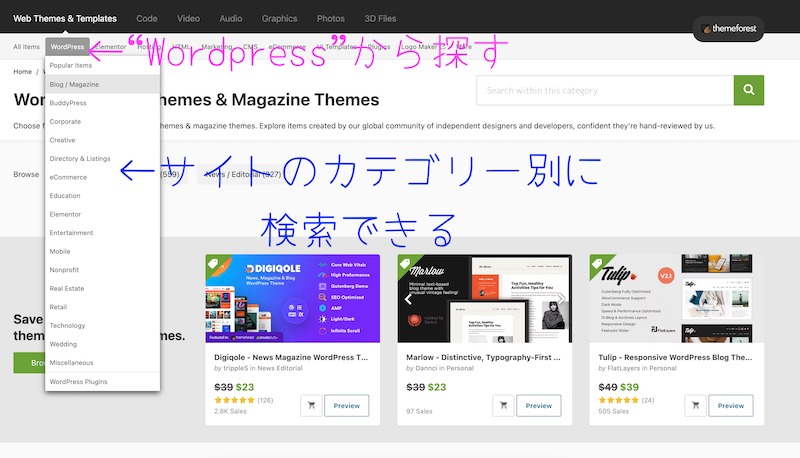
このページ左上の、”Wordpress” にカーソルを当てると、色んなカテゴリーが出てくるので、自分が作りたいサイトのカテゴリーをクリックして探してみましょう。

何十、何百種類というテーマやプラグインなどが販売されているので、良いなと思ったものをクリックして、デモで操作体験をしてみてくださいね。

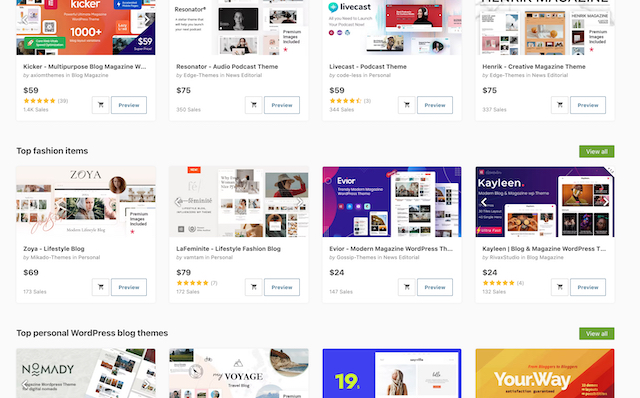
↑ブログ・マガジンカテゴリーのテーマのごく一部の例。
価格も数十ドルから数百ドルまで様々です。多すぎて迷っちゃいます笑
レンタルサーバーやワードプレス内のテーマも悪くない
あとは、お使いのレンタルサーバーや、ログインしたワードプレス内で有料提供されているテーマを使うのも手です。
最近では、レンタルサーバーやワードプレス内で、有料テーマが選べるところが増えてきています。
最近のテーマは本当に素敵なデザインばかりなんですよ。私はブルーホストのレンタルサーバーを使っていますが、契約したときそこで購入しようか迷ったほどでした。

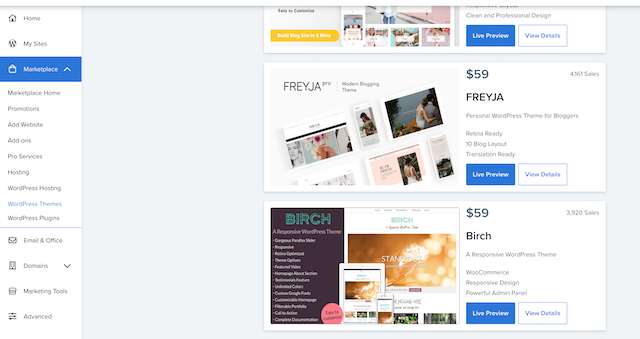
↑これはブルーホスト内でのマーケットプレイスです。
ワードプレス内にも、テーマ導入のときに購入できるようになっているので、そこから探してみるのも良いですよ。

↑これがワードプレス内での有料テーマの一部。
ワードプレス内には無料テーマもたくさんありますので、色々探してみてくださいね。

選択肢が多すぎて逆にどれが良いのか分からない大変さはあります。個人的なおすすめは日本のテーマを使うことです♪
日本のマルチプル対応テーマのおすすめ
英語圏に比べ、日本のテーマ探しはわりとシンプルです。なぜなら多くのテーマがありながら、目立った高性能のテーマは限定的だからです。
今回は、ウェブサイト全般を網羅している、マルチプルに対応できるおすすめテーマと、そのあとブログやアフィリエイトに特化しているテーマと両方ご紹介します。
マルチプル対応テーマとは
私が以前、自分のウェブサイトを作るときに迷っていたテーマがこの2つでした。
- 賢威
- TCDワードプレステーマ
これらの特徴は、様々な種類のウェブサイトに対応していることなんですね。
ブログやアフィリエイトはもちろん、会社のウェブサイト、場合によってはECサイトなど、ウェブサイト全般に対応できるテーマです。
TCDワードプレステーマは、こちらは企業様の名称で、ここでは様々なテーマを別売りで提供しています。
マルチプル対応のテーマの場合、価格は高くなる傾向にありますが、その分ベネフィットも高いですので、個人でもサイトをいくつも持つ方や、高い収益目的の方にはおすすめです。
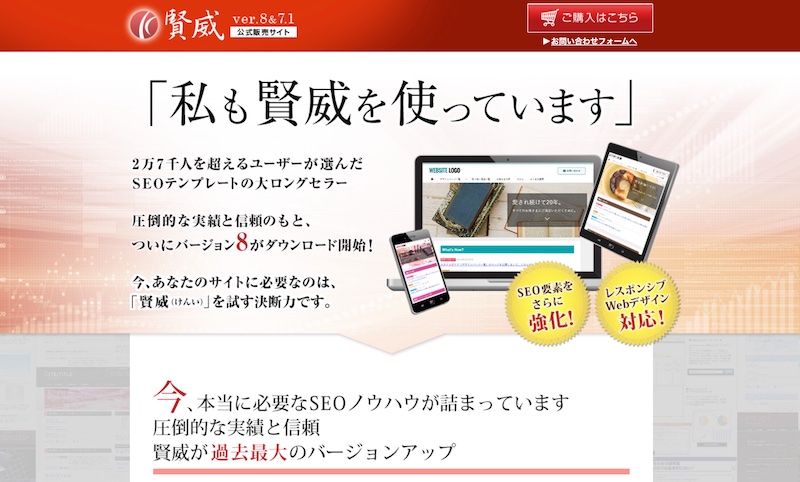
賢威

賢威は私が無料ブログを書き始めた2011年頃にもあったと記憶しています。
これは、ウェブライダー社で提供されている個人から企業レベルまで愛される実績の長いテーマです。
ウェブライダー社はライター業をしている方の必読書、沈黙のウェブマーケティングや沈黙のウェブライティングの著者、松尾 茂起さんの企業です。
賢威の特徴は、以下のことが挙げられます。
賢威の特徴
⭐ 複数のテンプレート、デザイン、色のオプションから選べること
⭐ ランディングページ専用テンプレート有り
⭐ 多様なカスタマイズが可能、独自ショートコード有り
⭐ グーテンベルグ対応
⭐ SEOに強すぎる!サイトのインデックスがとても早い
⭐ 購入者にはサポートフォーラムとSEOマニュアルの特典付き
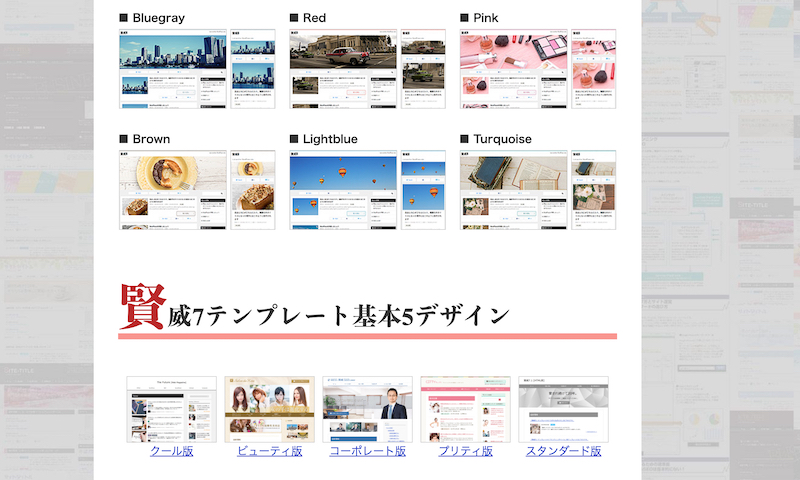
デザインやテンプレートの種類、そして基調とする色合いも選べるので、幅広いコンセプトのサイトに対応しています。
ぜひ詳しいサンプルは賢威の公式サイトをご覧ください♪
女性の方には嬉しい、こんな感じの可愛らしいテンプートや、

こんなエレガントで素敵なテーマまで様々です。

見ているだけで楽しいですね♪
ランディングページ専用のテンプレートも用意されており、ブログやアフィリエイトだけでなく、ビジネスサイトも作りやすいです。
賢威は稼ぎたい方向けのテーマなので、カスタマイズもコード次第で柔軟にできるのと、独自のショートコードもあります。
そういった意味では、PC初心者にはちょっとハードルは高いもの。
しかし、グーテンベルグには対応しているので、あまりカスタマイズの必要がない方で、PCには慣れているなら、初心者でも問題がないかと思います。
そして!賢威の一番の凄さは、なんといってもSEOに強いこと。
松岡さんといえばSEOを思い浮かべる方は多いと思いますが、そのテーマの評判も昔から変わらず高いです。
購入者には、SEOマニュアル![]() 特典と、サポートフォーラムに招待されるので、サイト制作中に困ったことがあれば、何でも質問ができるサポート体制も整っています。
特典と、サポートフォーラムに招待されるので、サイト制作中に困ったことがあれば、何でも質問ができるサポート体制も整っています。

ちょっと難しくても、本気で稼ぎたい方、SEOに強〜いサイトをいくつも作りたい方におすすめです♪
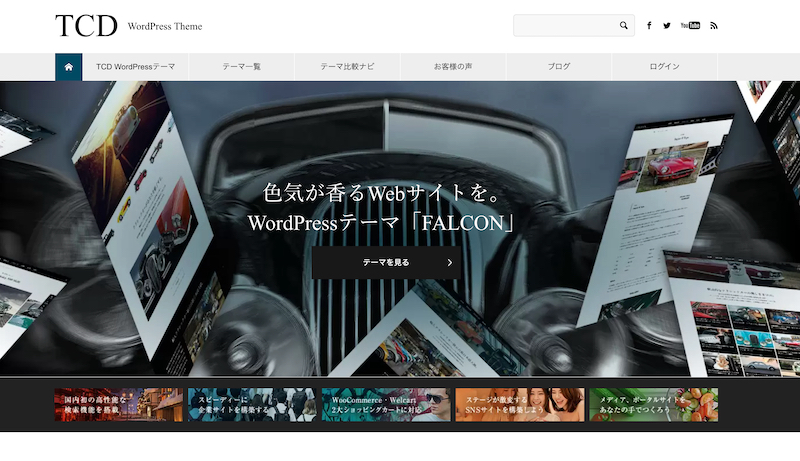
TCDワードプレステーマ

TCDワードプレステーマ(以下TCD)は、モダンなデザインとかっこいい見た目のサイトが作れるテーマが揃っています。
ここは賢威とは違い、いくつものテーマが別売りになっているので、自分の作りたいサイトの種類によって、好きなテーマを購入する仕組みです。
ですが、テーマによってはマルチプルに対応しているのでここでご紹介しています。
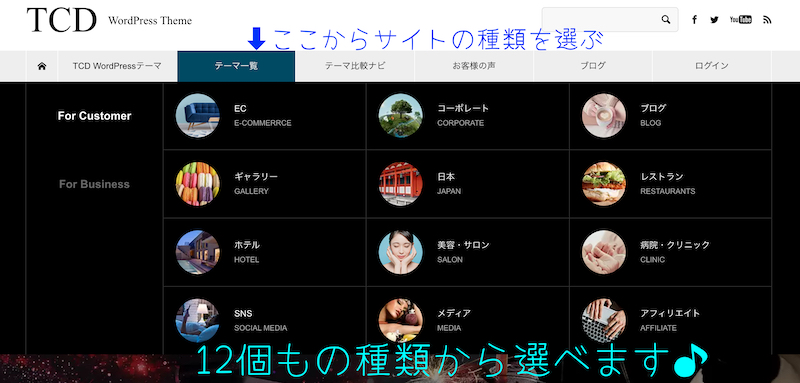
テーマの探し方としては、テーマ一覧から、12種類のカテゴリーからサイトの種類を選びます。

↑こんな感じです。サイトの種類だけでなく、コンセプト別に探すこともできます。
TCDの特徴は、
TCDワードプレステーマの特徴
⭐ サイトの種類、コンセプト別にテーマが探せる
⭐ テーマはどれもモダンなデザイン
⭐ それぞれのテーマに、様々な便利な機能が付いている
⭐ グーテンベルグ対応、ページビルダー搭載
⭐ 固定ページのオリジナルテンプレート有り
⭐ SEO対策されている
TCDは、それぞれのテーマによって特徴が違うので、まとめるのが難しいのですが、共通しているのはどれもモダンで美しいデザインのものばかりということ。
日本のテーマとしては珍しい、海外テーマに多い大きな画像を使うことで、強いインパクトを与えるサイトにも特化しているので、
ゴージャス、エレガント、シック、ビューティー、など、他のテーマではなかな実現が難しいコンセプトのサイトも作れてしまいす。
独自のショートコードがあるので、あまりコードを使わずともカスタマイズしやすく、更にSEO対策もできている優れものばかり。
基本はクラシックエディタのほうがおすすめですが、グーテンベルグも使うことができます。

TCDで数あるの中から厳選した、機能的におすすめの女性にも良いテーマはこちらです♪
女性向けのビジネスサイトはいろんなジャンルがあれど、明るくて清潔感のあるサイトが良いですよね。
SKINの良いところは、一見シンプルなんですが、美容・健康、そして学習塾、家庭教師、オンライン英会話など、幅広いジャンルで知識や技術を提供するビジネスに向いています。
講師や技術者の説明やコースやプランの説明のページも、誇張しすぎず美しいビジュアルで作ることが可能です。
SKINはテーマの色変更や、画像を変えるだけで、簡単に自分のサイトのコンセプトに合ったテイストに変えることができるので、様々なジャンルに対応できるんです。

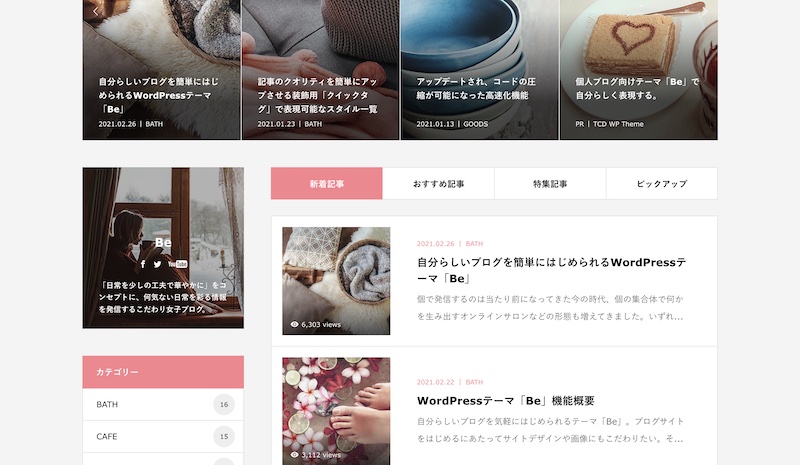
そして女性向けのブログサイトには、Beがおすすめです。
Beは初心者でも比較的簡単に、シンプルでシックなデザインのサイト作り上げることが可能です。
レイアウトにはいくつかオプションがあり、ボタン一つで変更可能になっています。

Beは、主に女性向けに個人ブロガーとして活動している方におすすめです♪
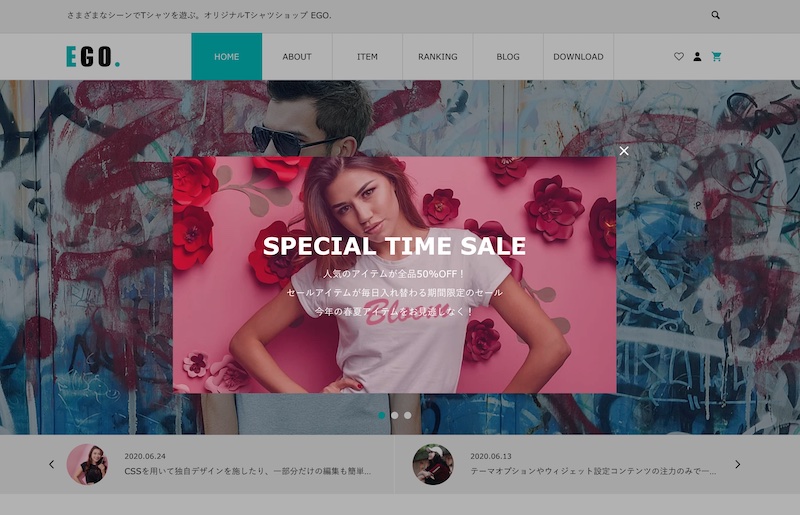
最後はECサイトにおすすめのテーマですが、これは女性向けというよりも機能重視にしています。なぜなら画像が多いサイトなので、サイトの雰囲気は画像次第で大きく変えられるからです。
EGOはシンプルで、WooCommerceやWelcartどちらにも対応しています。

ポップアップやスライドショーなど、ECサイトにはあると便利な機能も搭載され、個人レベルでもスタイリッシュなECサイトが作れます。
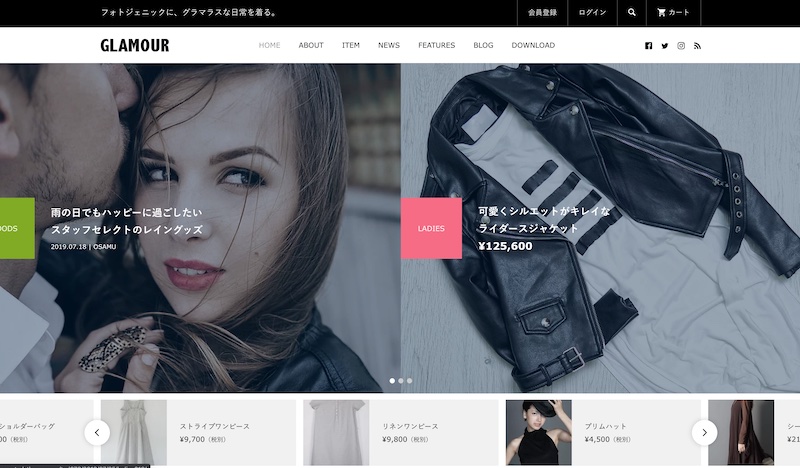
GLAMOURはよりエレガントなテーマで、Welcartのみです。

こちらのテーマはもう少し大きなECサイト向けで、ブログなどの発信にも力を入れたいビジネスにお適しています。
やはりEC向けのテーマならTCDが最もおすすめです。
ECサイト制作は、全般的に初心者には難しいので、ある程度サイト構築経験のある方向けではありますが、
TCDのテーマは、EC構築に必要なWooCommerceやWelcartに対応しているので、構築しやすく、それでいてビジュアルもかっこいいサイトが作れます。

ECサイトは画像が重要なサイトになりますから、TCDを使えば見た目がダサくて離脱されることを防げます。
ブログ・アフィリエイトに特化したテーマおすすめ
では、ここからはブログやアフィリエイトに特化した、比較的個人向けのおすすめテーマをご紹介していきます。
- メリル(MERIL)
- コクーン(Cocoon)
- アフィンガー (AFFINGER)
他にも良いテーマはあるのですが、この3つは特徴がはっきりしているのと、個人的に使っている、もしくは使いたいテーマなのでご紹介します。
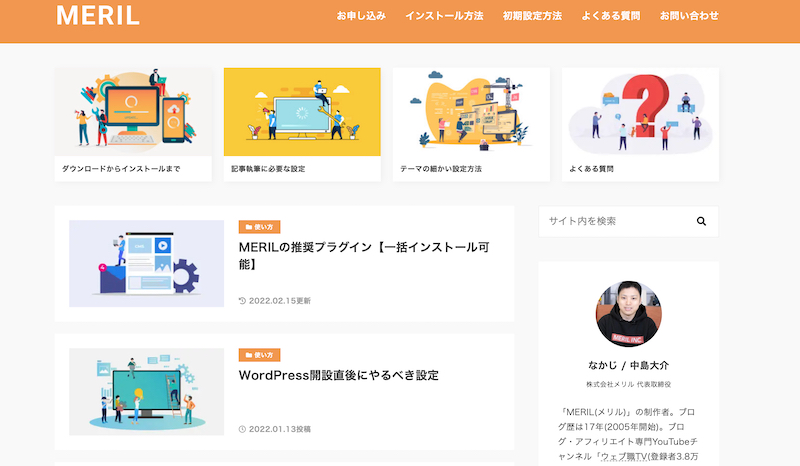
メリル 〜MERIL〜
メリル(MERIL)は、以前みんなのブログランキングの記事でご紹介した、ブログ界の起業家、なかじさんが最近から提供しているテーマです。

メリルの特徴は、以下の4つです。
メリルの特徴
⭐ 初心者でも書くことだけに集中できるシンプルな仕様
⭐ 難しい設定や機能は一切なし
⭐ 初心者でも分かりやすい初期設定方法が全て公式サイトで公開されている
⭐ PC初心者、シンプルなデザインが良い方にすごくおすすめ
なかじさんはブロガー界隈では有名な起業家の方で、ご自身の経験のもと、
ブログ初心者でも執筆に集中できるシンプルなテーマを作りたい
という想いでMERILを立ち上げたそうです。
メリルの強みは、複雑な機能を一切排除し、プロ目線で本当に必要な機能だけを取り入れた、最もシンプルなテーマであること。
公式サイトを見れば分かりますが、初心者視点でとても分かりやすい設定方法を解説されていて、PC初心者の方も安心してサイト構築ができますね。
価格は7,800円(税込)と非常にリーズナブルで、一般的な有料テーマの中では最安値ではないでしょうか。
こちらのYoutubeでは、なかじさんがMERILテーマの使い方を実演していますので、動画で見たい方はこちらもどうぞ。

ブログもPCも初心者の方にもとても良いテーマです☆ ご購入はこちらからできます♪
コクーン 〜Cocoon〜
コクーンは当ブログでもお世話になっているテーマです。

コクーンの特徴としては、
コクーンの特徴
⭐ 無料なのに超有料レベルの高機能テーマ
⭐ 自分でカスタマイズがしやすい
⭐コクーン内に設定されているテンプレートが豊富
⭐ 専用マニュアル、フォーラムが無料で使える
⭐ 独自でコードを使いカスタマイズしたい方にすごくおすすめ
一番の凄さは、これだけ素晴らしい機能が付いているのに無料のテーマだということ。
それでいて、マニュアルも用意されていて、そこでも分からなかったら相談できる専用フォーラムもあるんです。

私もこれまで、コクーンのカスタマイズで困ったことは一度もありません♪
これは世界中どこ探してもない唯一無二のテーマだと思います☆
コクーンは、初心者レベルでもマークアップが好きで自分でカスタマイズしたい方におすすめです。
もちろん、カスタマイズなしでも使えるのですが、自分で好きなように構築しやすいというメリットは、カスタマイズ好きにはとても嬉しいポイントですよね。
そういった意味では、PC初心者の方への使いやすさのレベルは、MERILよりもちょっと難しいかもしれません。

金銭的な理由で迷うならコクーンにしておけばOK。ダウンロードはこちらからできます♪
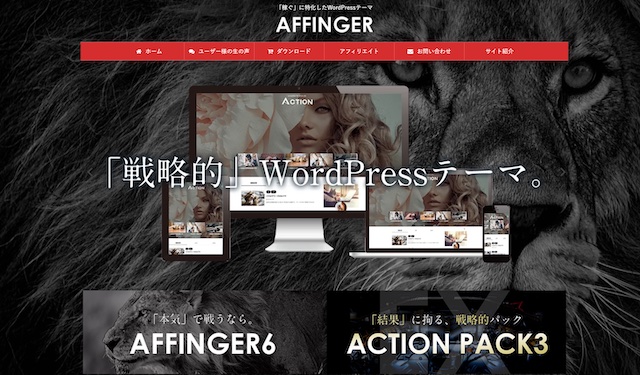
アフィンガー 〜AFFINGER〜
最後は収益化には最強のテーマ、アフィンガーです。

アフィンガーの特徴は、以下のことが挙げられます。
アフィンガーの特徴
⭐ 有料の高機能テーマ
⭐ 見た目のインパクトが強いカッコいいブログサイトが構築できる
⭐ コードを使わず多様なカスタマイズが可能
⭐ カスタマイズしたランディングページが作れる
⭐ 専用マニュアル有り
⭐ コードの必要はないが機能が多く初心者には難易度は上がる
⭐ 多少難しくても収益化目的の方にすごくおすすめ
アフィンガーは有料テーマの一つで、価格も安いものではありません。
また、あまりコードをイジる必要はないのですが、アフィンガー独自のカスタマイズが多様すぎて、PC初心者にはハードルが高いテーマです。
しかし、今日ご紹介しているテーマの中で、最もモダンな見た目のサイトが作りやすい良さもあります。
クール、エレガント、シック、スタイリッシュなテイストのブログを作りたいなら、アフィンガーがダントツ一位です☆
そして、アフィンガーの最強の強みはなんと言ってもSEOに強いこと。
サイトのインデックスされやすさは、他のテーマでは類を見ないほど早いです。
購入者には、専用のマニュアルサイトに案内されるので、分からないことは全てそこで解決します。

収益化予定ならアフィンガー一択です♪
難しいとは言っても、ずっと触っていれば必ず慣れてきますので、あまり心配しないでくださいね。
アフィンガーとザ・トールは何が違うの?

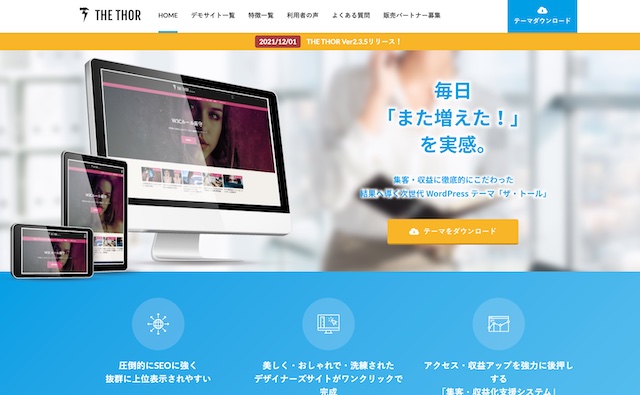
最後に余談ですが、アフィンガーとよく比べられ、私がアフィンガーを購入する際に最後まで迷っていた、ザ・トールのテーマのお話をします。
これらはとても似ていて、どちらも収益化を目的とした、モダンでカッコいいサイトが作れるテーマです。
最終的に私はアフィンガーにしたので、ザ・トールは実際に使ってはいないです。
しかしアフィンガーと同等に、高機能で、収益化を目的にしたいなら素晴らしいオプションです。
ザ・トールは、
- デザインをワンクリックで変えられる
- LPのテンプレート有り
- 購入者にはマニュアルだけでなくフォーラムもある
- 価格がアフィンガーより高い
カスタマイズが細部までできるのはアフィンガーですが、ザ・トールはデザインをワンクリックで変えられたり、
ランディングページ用のテンプレートが選べたりするので、使いやすさという意味ではザ・トールが良いかもしれません。
そして、購入者用のマニュアルとフォーラムが両方あるのは便利なポイント。
価格はアフィンガーはより少し高いですが、それ相応の価値が手に入るので、こちらも一緒にご紹介しておきます。
おわりに

テーマのアップロードも終わりましたので、あとは記事を書き始めて大丈夫ですか?

もう少し待って下さい。その前にセキュリティー強化も一緒にやっていきましょう♪
おすすめのテーマは他にも、例えばJINやLightningなどたくさんあるんですが、全て書いていたら大変な長さになるので、ここで一旦終わりにします。
これはまた別機会でご紹介するとして、次回はサイト構築ロードマップ最終回、プラグインについてです!
ぜひ楽しみにしていてくださいね。