今日は、サイト構築歴5年の筆者が、ワードプレスでブログやウェブサイトを作る上で、必要な機能をつけるアイテム、プラグインについて解説します☆
今日はサイト構築ロードマップの最終ステップ、サイトにプラグインをインストールしよう♪です。
お疲れ様です!あと少しでサイト構築の初期設定が完了しますよ☆
前回の記事では、ワードプレステーマについてお話しました。
テーマを導入したあとは、サイト内のセキュリティーやバックアップなど、サイト運営に必要な機能をインストールする必要があります。
そこで便利なものがプラグインなのです。
今日は、このプラグインについて、初心者の方にも分かるように解説していきます。
新居に引っ越すことと置き換えると、ホームセキュリティーや家具を揃える、といったイメージですね。
この記事を読むことで、以下のことが分かります。
- プラグインってなに?という基礎知識
- プラグインのメリット・デメリット
- プラグインのアップロード方法
- ブログに必須のプラグイン
これからサイトを作る方はもちろん、プラグインについて曖昧にしていたブログ初心者の方にも有益な内容となっています。
プラグインってなに?

この章では、プラグインの基礎を解説していきます。
プラグインの役目
プラグインは、サイト内で付け加えたい機能を入れることができるツールです。

IT界ではプラグインは、”ソフトウェアの機能を拡張させるプログラムの一種” と言われているけど、これは覚えなくていいよ。
Googleで “プラグイン” と調べても、IT系に詳しくない女子にとっては訳がわからない文章が並んでいますよね^^;
プラグインを簡単に説明すると、サイトに必要な機能を外部から取り込むものです。
ワードプレスでサイトを作る場合、ソフトウェアとはワードプレスのことを指します。
つまり、ワードプレスには備わっていない機能で、他に使いたい機能があった場合、それを外部から部分的に付け足すことで得ることができるよ、ということ。
そのときにプラグインが使われる、ということです。

例えば、サイドバーにインスタを設置したり、記事内に吹き出し機能をつけたり。プラグインを使えば色んな機能が使用可能になります。
プラグインがサイトにもたらす影響

プラグインって便利ですね。
入れたい機能を何でもサイトに入れることができるということですよね?

論理的にはそうなんですが、入れるプラグインは、できるだけ少ないほうが良いのです。
私がブログを始めた当初、サイトに入れたい機能を好きなだけいれられるなんて、なんて最高な機能だろう!と思っていました。
ですがプラグインはそもそも、他の誰かが作ったプログラム(コード)をサイトに入れるということなんですね。
これらのコードは私たちユーザーは変更できませんから、たくさんのプラグインを入れてしまうことで、本来一緒にしてはいけないコードが一緒になってしまう可能性もあります。
もっと分かりやすく言うと、プラグイン同士には相性のようなものがあり、この相性が悪いことをプラグインの衝突と言ったりします。
もし色々な機能を使いたい方は、テーマを選ぶ時点で、多様な機能が付いているテーマを選ぶべきです。

例えると、テーマはパソコンそのもの、プラグインはパソコンのパーツ、のようなイメージ。合わないパーツでパソコンを組み立ててもうまく動かないのと一緒だね!
プラグインの衝突が起こった場合、起こりうることは以下のことがあります。
- 本来使いたかった機能が正しく動かない
- サイトの他の部分も正しく表示されなくなる
- サイトが重くなって表示速度に影響が出る
- コードが複雑でグーグルが困惑し、SEOに悪影響が起こる
ここまで言うと、なんだかプラグインが恐ろしいものに感じてしまうかも知れませんね。
プラグインを使ったからといって、必ず問題が起こるわけではありませんし、あまり怖がらないで大丈夫です。

ではプラグインは何個くらいが理想なのですか?

使用プラグインによりますが、20個くらいまでと聞いたことがあります。
色んなプロブロガーの方を見てきましたが、皆さんそれぞれプラグインに対する意見が違います。
ただ一つだけ言えるのは、プラグインは少ない方が良いということは確かです。
プラグインに対する考え方
プラグインに対する考え方として重要なことはこの3つです。
- プラグインを使用にあたり大切なこと
- ⭐ 使っていないとか、意味がわからないプラグインは削除する
- ⭐ そのプラグインでなければできない、本当に必要な機能のプラグインのみ使用する
- ⭐ プラグインは少なければ少ないほど良いこと
プラグインは本当に必要な場合のみ使い、ほかはできるだけ削除していくことがおすすめです。
少なければ少ないほど良い、ということは覚えておきたいですね☆
必須ワードプレスプラグイン5選!

ブログにおすすめのプラグインはありますか?

あります!必須とも言えるおすすめプラグインをご紹介します☆
さて、散々プラグインの悪口を言ってきましたが笑、プラグインにも必須プラグインと、あったら便利な便利プラグインの2種類に分けられます。
そこでここでは、ワードプレスでどんなサイトやブログを作る場合でも必須のプラグインを5つご紹介していきます。
ワードプレスの必須プラグイン5選!
⭐ Site Kit 〜サイトキット〜
⭐ Edit Author Slug 〜エディット・オーサー・スラグ〜
⭐ BackWPup 〜バックWアップ〜
⭐ SiteGuard WP 〜サイトガードWP〜
⭐ XLM sitemap 〜XLMサイトマップ〜
① Site Kit 〜サイトキット〜
1つ目は、グーグル公式ツールとワードプレスを連結させるプラグイン、Site Kitです。
サイトキットと繋げられるグーグルツールはこの4つです。
- Googleアドセンス
- Googleサーチコンソール
- Googleアナリティクス
- ページスピードインサイト
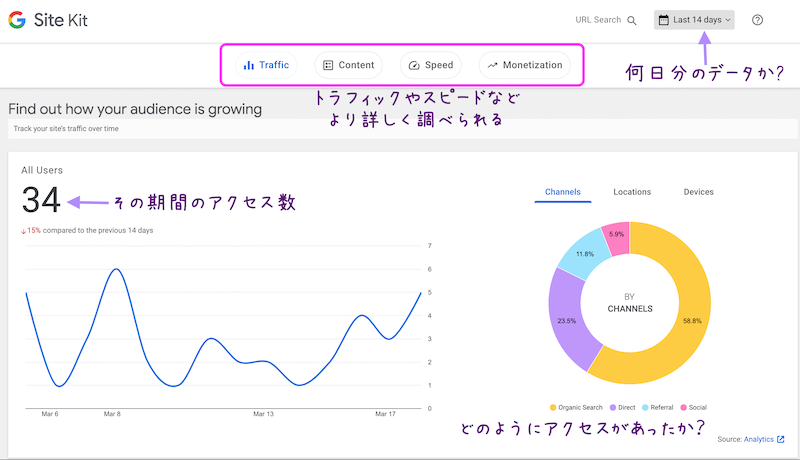
このサイトキットプラグインを開くと、こんな感じの画面になっています。


ほぼ誰も来てないじゃん。

うるさいわね。
サイトキットを使えば、ブログ内からサイト全体のアクセス数や、どの記事にどれくらいのアクセスがあり、どこからあったのかなど、これ一つで分かります。
一つ注意点ですが、アドセンスはオートアド(自動広告)にしていないと表示されないので、自動広告ではない方は、アドセンスのサイトで直接確認する必要があります。
② Edit Author Slug 〜エディット・オーサー・スラグ〜
2つ目はセキュリティープラグインの一つ、Edit Author Slugです。
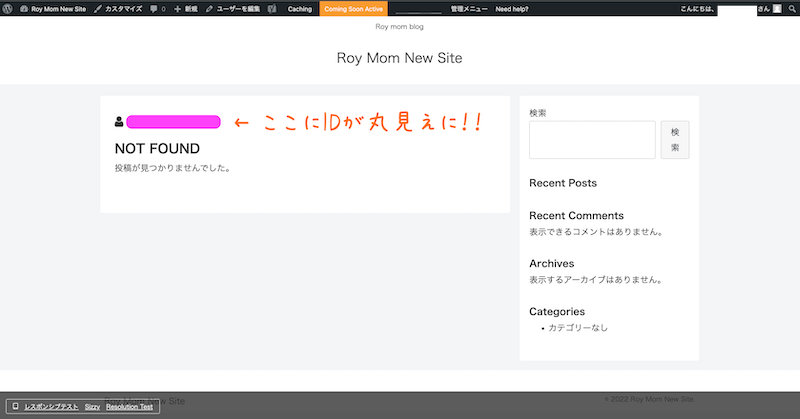
これはワードプレスユーザーのID漏洩を防ぐためのプラグインです。
このセキュリティー対策を取っていないサイトの場合、そのサイトURLのうしろに “/?author=1” と付けて検索すると、

このような感じで、他から自分のワードプレスIDが知られてしまうのです。
これを防ぐためにも、ぜひインストールしておきましょう。
③ BackWPup 〜バックWアップ〜
3つ目は言わずもがな、バックアップのプラグイン、BackWPupです。
バックアップとは、万が一に備えておくためのサイトデータの保存です。
この場合、ブログやウェブサイトのデータを、別の場所に保存しておく必要があります。

バックアップはサーバー内とサーバー外で2つ必要だよ。
バックアップは、サーバー内とサーバー外の2種類していたほうが良いです。
サーバー内の保存データは、ワードプレス上の自分のミスでデータを消してしまったときに使えます。
サーバー内のバックアップデータから復活させることは、手間もかからずすぐに修復できます。
しかし万が一、サーバーに事故が起こった場合、サーバー内のバックアップそのものもなくなってしまいかねません。
ですので、私たちは2種類のバックアップが必要なのですね。

サーバー外バックアップから修復させるやり方は、なかじさんのYoutubeでご紹介されています♪
バックアップのプラグインには、UpdraftPlusなど他にもありますから、好きなものを使っていただいて大丈夫です。
④ SiteGuard WP 〜サイトガードWP〜
さて4つ目は、セキュリティでもっとも重要なプラグイン、SiteGuard WPです。
このプラグインを使うことで、不正ログインの防止のためのセキュリティを強化することが可能です。

初めてワードプレスでブログサイトをつくったとき、私のドメインネームを使ったスパムURLを作られたことがありました。
今思えば、スパムに勝手にログインされてURLを作られていたのだと思います。
このセキュリティーは必須ですので、設定することをおすすめします。
⑤ XLM Sitemaps 〜XLMサイトマップ〜
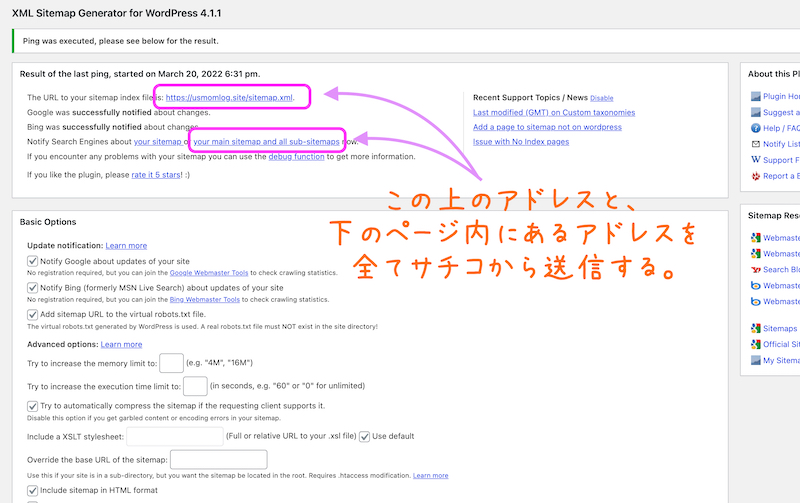
最後はサイトマップ送信のためのプラグイン、XML Sitemapです。
このプラグインを使うことで、サイトマップを作成してくれるので、それをサーチコンソール (サチコ) から送信します。

サイトマップ送信を行うことは、サイトやページがインデックス化されることを手助けします。

インデックスされることで、そのサイトやページがグーグルから認識されます。
ロイママが使う便利プラグインを紹介

私の使っている便利プラグインもいくつかご紹介しておきます♪
プラグインは少ない方が良いですが、必須ではなくとも効率化を考えると、あったら助かる機能というものは存在します。
他にもたくさんあるんですが、その中でもっとも使ってよかった便利プラグインを5つご紹介します。
- ブルーホストのプラグイン
- Simple Logo Design
- Smash Balloon Instagram Feed
- Contact Form 7
- Public Post Preview
ブルーホストプラグイン
1つ目はブルーホストプラグイン。
これはブルーホストのサーバーを使っている人向けのプラグインですので、使っていない方は該当しないです。
ですが、米国在住でこれからブルーホストをお使いになる場合はぜひオススメしたいプラグインなんですね。
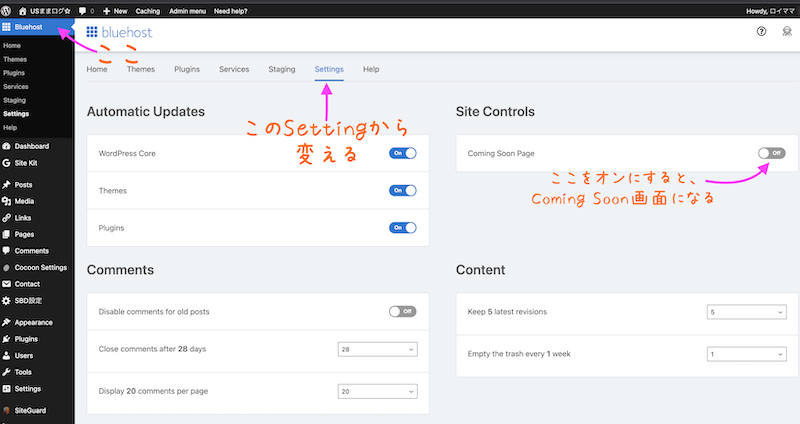
基本、ブルーホストにもともと入っているプラグインは全て要らないのですが、このブルーホストプラグインだけは今も使っています。
これを使うことで、サイト構築中やメンテナンス中に、サイト訪問者に ”Coming soon” の画面を表示してくれる機能があります。

初めてサイトを作り、URLを誰にも知られていないときは良いですが、ある程度構築した後のメンテナンスにはあると便利です。
Simple Logo Design 〜シンプルロゴデザイン〜
2つ目は、ブログ界起業家のなかじさんが開発された、シンプルロゴデザインです。
これを使うことで例えば、


こんな感じのシンプルできれいな枠や箇条書きが使えます。
注意点は、このプラグインはグーテンベルクを使っていないと使用できません。
クラシックエディタの方は使用できませんので、使いたい場合はグーテンベルクに変更が必要になります。
Smash Balloon Instagram Feed〜スマッシュバルーン〜
3つ目は、スマッシュバルーンのインスタフィードです。
スマッシュバルーン社では、SNSをワードプレス内でオシャレに表示させるプラグインを出しています。
他にも、ツイッターやYouTubeなどのSNSを埋め込むプラグインもあります。
ここではインスタグラムをご紹介します。
このプラグインには、無料版と有料版があり、有料版のほうがよりカスタマイズできます。

デザイン重視のお洒落なサイトには有料版がおすすめですが、USままログ☆では無料版を使っています。

無料バージョンでも、こんな感じに可愛く装飾できるので、インスタグラムを埋め込みたい方は、ぜひ使ってみてくださいね。
Contact Form 7 〜コンタクトフォーム7〜
これは多くの方が使っているかも知れませんが、問い合わせフォームのプラグイン、Contact Form 7です。
問い合わせフォームはGoogleフォームでも作ることが可能ですので、わざわざプラグインを使わなくても実装できます。
しかしこの程度の容量のプラグインでしたら、他のプラグインとの衝突やバグを心配するほどではないかと思います。

このサイトもContact Form 7を使っています。
お問い合わせフォームの設置は、アドセンス申請の際にもしていたほうが良いですからね!
Public Post Preview 〜パブリックポストプレビュー〜
最後は、サイト記事の下書きを他人に見せることができるプラグイン、Public Post Previewです。
一般にワードプレスの編集権を持っていない方が、ワードプレス内の記事を閲覧することは不可能です。
ですが作成するメディアによっては、他の方と協力しながら記事を作ることもありますよね。
このようにクライアントなどに下書き記事の内容の確認を取る必要がある場合は、このプラグインを重宝します。

”ママも起業家!” ではママさんに記事の確認を取る際に、このプラグインを使っていて、とても便利です。
プラグインをインストールしよう
では、最後にプラグインのインストール方法を解説します。
インストールの前にやること

必要なプラグインはわかったので、さっそくインストールして良いですか?

その前に、最初から入っている要らないプラグインを消しましょう。
お使いのサーバーによるとは思いますが、どこを使用していたとしても、少なからず備え付けの不要なプラグインが入っています。
プラグインは少ないほうが良いので、要らないプラグインは最初に消してしまいましょう。
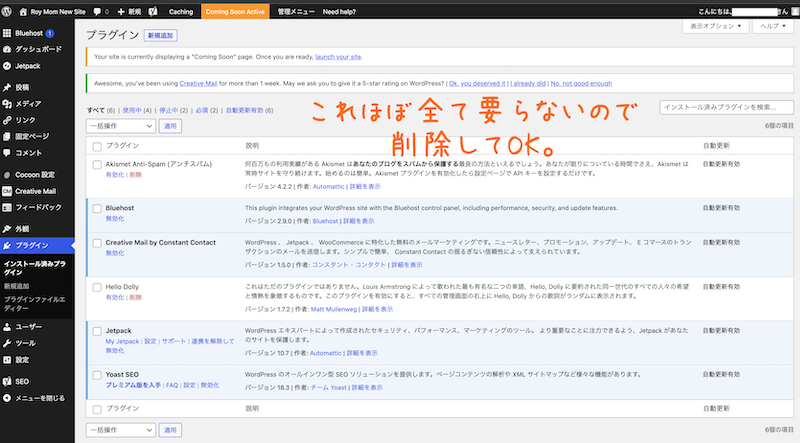
ワードプレスダッシュボードの “プラグイン” をクリックします。
そうするとブルーホストの場合、こんな状態になっています。

私の場合、この中でブルーホストのプラグインは使っているので、これだけ残してあとは削除。
それ以外をお使いの場合も、自分の使っているテーマから指示があるプラグインでない限り、全て削除して大丈夫です。
インストールしよう
不要なプラグインの消去が終わったら、次はプラグインのインストールです。
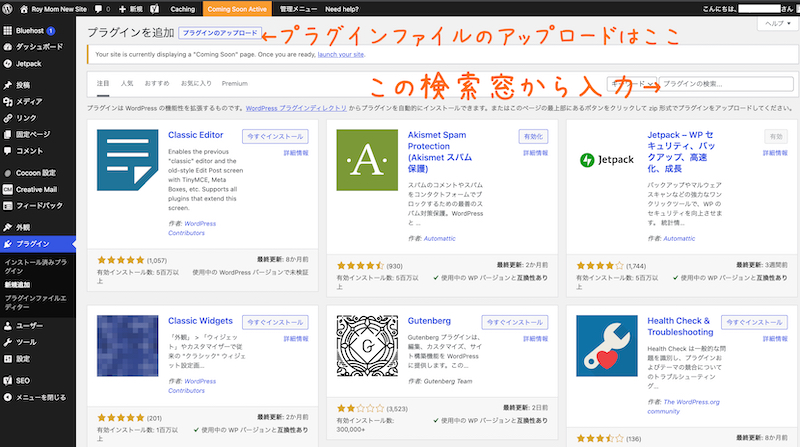
プラグインをインストールをするには、まずプラグインのページの上部真ん中の ”新規追加” をクリックします。
そうすると、こんな画面になるので、

検索窓から必要なプラグインの名前を入力しましょう。
もし、既に外部からプラグインファイルを入手していて、PCからアップロードしたい場合は、上の ”ファイルのアップロード” からアップロードします。
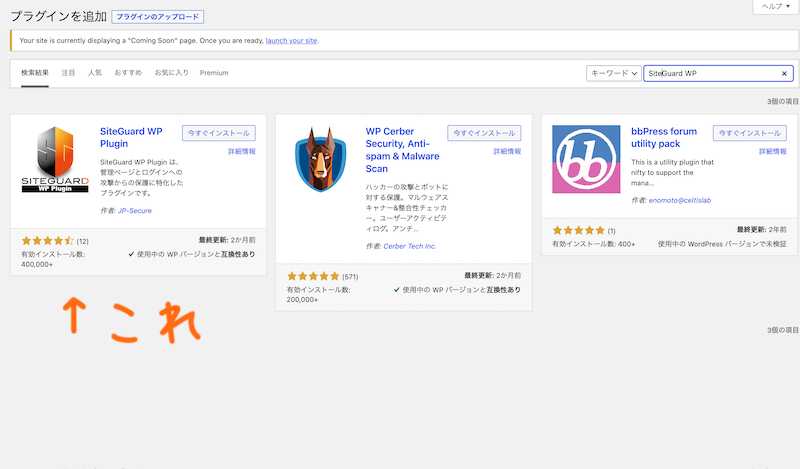
今回はサンプルで、サイトガードWPをインストールしてみます。
検索窓に名前を入力すると候補が出てきます。

このときの注意点は、プラグインの名前を正確に入力することです。
名前の間のスペースあるなしの違いでも、候補に出てこない!なんてことはザラにあります。

このSiteGuard WPも、SiteとGuardの間にスペースがないので気をつけましょう。
そして、サイトガードの右上にある、”今すぐインストール” をクリックしましょう。
有効化しよう
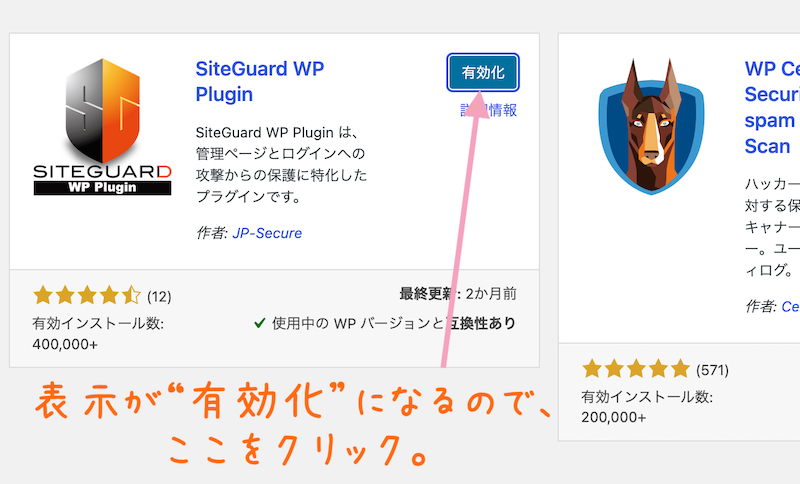
インストールが終わったら、最後に有効化すれば完了です。
インストールボタンをクリックすると、すぐにプラグインがインストールされ、ボタン部分の表示が “有効化” に変わったのを確認します。

ここをクリックすると有効化されます。
その後自動でプラグインページの飛び、ワードプレスダッシュボードにもプラグイン名が表示されます。

これで有効化も完了したので、ワードプレス内で使用できる状態です。
お疲れさまでした☆

プラグインによっては、その後設定する必要があるので、各プラグインをお好みの設定に変えましょう。
サイトガードは特に設定はありませんから、このままで大丈夫です。
近々、この記事の内容の動画解説もしたいと思いますので、こちらに更新したいと思います。
おわりに

やっと初期設定も完了しました。これでブログを書き始めることができます。

お疲れさまでした☆ ブログ作成、頑張って下さいね。
サイト構築ロードマップ最終回はいかがでしたか?
これでサイト構築の初期設定は完了ですので、サイトの内容や記事を書き始めて大丈夫です。
ブログをされる方は、ここから更にブログの構成を考えたり、記事更新やリライトは随時行っていきます。
今後もブログやウェブサイト作成に関する内容を更新していきますので、ぜひよろしくお願いします♪